Appearance
Flutter Sample Application
The Sample Application (also abbreviated as "SampleApp") is a reference project for implementing an application based on the Binah.ai SDK.
Building the Sample Application
The following instructions are relevant for Flutter (Android & iOS) sample applications.
1. Open the Sample App in the Code Editor of Your Choice.
You may see errors regarding the missing package:binah_flutter_sdk imports. This will be solved after completing the following steps.
2. Add the SDK to the application
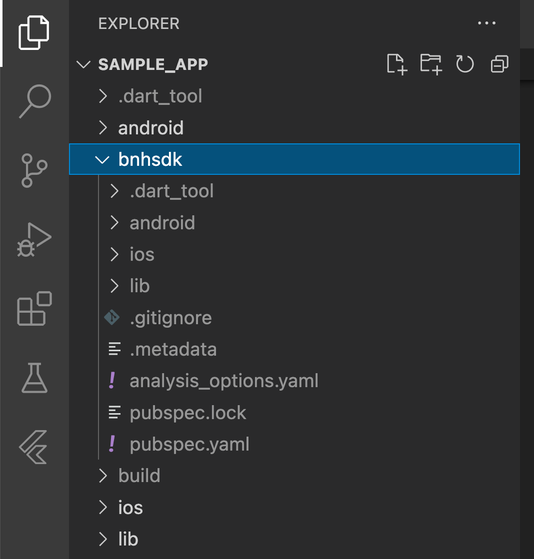
Place the SDK folder inside the project, at the same level of the lib, ios & android folders. Make sure to rename the folder to bnhsdk, as in the screenshot below: 
3. Update the Sample App Dependencies
Open the terminal application and navigate to the project's root directory. Run flutter pub get to update the Flutter dependencies.
4. Update the Sample App Pods (iOS only)
Open the terminal application and navigate to the ios directory. Run pod install to install and update the iOS Pods.
5. Set the License Key
- Open the
measurement_model.dartfile. - Replace the <ENTER_YOUR_LICENSE_KEY> string, with the license key you received from Binah.ai
Dart
class MeasurementModel extends ChangeNotifier
implements SessionInfoListener, VitalSignsListener, ImageDataListener {
final licenseKey = "<ENTER_YOUR_LICENSE_KEY>";
final measurementDuration = 60;
Session? _session;
sdk_image_data.ImageData? imageData;5. Configure the Measurement Duration (Optional)
- Open the
measurement_model.dartfile - Replace the value of
measurementDurationwith a value between 20-180. The value represents the measurement duration in seconds. The sample application allows the user to stop the measurement before the defined measurement duration.
Note
Each vital sign has a minimal measurement duration that is required for calculating its value. Refer to the Report Timings page.
Dart
class MeasurementModel extends ChangeNotifier
implements SessionInfoListener, VitalSignsListener, ImageDataListener {
final licenseKey = "<ENTER_YOUR_LICENSE_KEY>";
final measurementDuration = 60;
Session? _session;
sdk_image_data.ImageData? imageData;6. Run the application
Now the application is ready to run.
Android
- Connect an Android device to your computer.
- Use one of the following methods:
- If you are using Android Studio IDE, then click the green play button.
- If you are using VS Code IDE then press the <F5> key.
- If you are using the terminal application then run
flutter run.
iOS
- Connect an iOS device to your computer.
- Use one of the following methods:
- Open the
ios/Runner.xcworkspacein XCode and click the play button. - If you are using VS Code IDE then press the <F5> key.
- If you are using the terminal application then run
flutter run.
- Open the
Measuring Vital Signs
- Position your face in the center of the camera preview.
- Click the Start button and verify that you see the face detection graphics (bounding rectangle).
- Pulse Rate vital sign values (this is an example of an "instantaneous" value) should be received after approximately 11 seconds.
- After the measurement ends (either by tapping on the Stop button or at the end of the defined measurement duration), an alert with the Pulse Rate and Mean RRi results will be shown (this is an example of a "final" result).
- The final results may be invalid if there was insufficient measuring time.
- Also see the following relevant pages:
- Best practices on how to take a measurement
- SDK Accuracy Targets and Report Times
- SDK Alerts