Appearance
React Native Sample Application
The Sample Application (also abbreviated as "SampleApp") is a reference project for implementing an application based on the Binah.ai SDK.
Building the Sample Application
The following instructions are relevant for React Native (Android & iOS) sample applications.
1. Add the SDK to the application
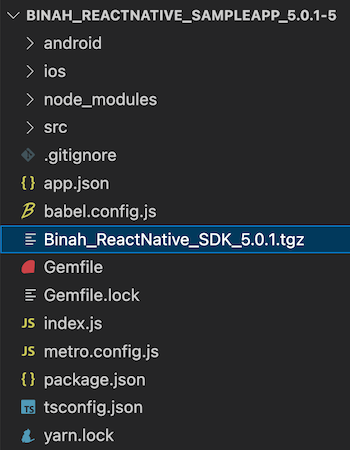
Place the SDK Binah_ReactNative_SDK_5.0.1.tgz package inside the project, at the same level of the src, ios & android folders. As shown in the screenshot below: 
2. Install required packages
Open the terminal application and navigate to the project's root directory. Run yarn to update the React Native dependencies.
3. Start the Metro bundler
In the same terminal window, perform yarn start and keep this termninal window open.
4. Set the License Key
- Open the
MeasurementScreen.tsxfile. - Replace the <ENTER_YOUR_LICENSE_KEY> string, with the license key you received from Binah.ai.
TypeScript
const MEASUREMENT_DURATION = 60;
const LICENSE_KEY = "<ENTER_YOUR_LICENSE_KEY>"; 5. Configure the Measurement Duration (Optional)
- Open the
MeasurementScreen.tsxfile - Replace the value of
MEASUREMENT_DURATIONwith a value between 20-180. The value represents the measurement duration in seconds. The sample application allows the user to stop the measurement before the defined measurement duration.
Note
Each vital sign has a minimal measurement duration that is required for calculating its value. Refer to the Report Timings page.
TypeScript
const MEASUREMENT_DURATION = 60;
const LICENSE_KEY = "<ENTER_YOUR_LICENSE_KEY>";;6. Run the application
Now the application is ready to run.
Android
- Connect an Android device to your computer.
- Use one of the following methods:
- Using Android Studio IDE:
- Open a new terminal window and run
adb reverse tcp:8081 tcp:8081. - Open the
androidfolder and then click the green play button.
- Open a new terminal window and run
- Using the terminal application: go to the project folder and run
yarn android.
- Using Android Studio IDE:
iOS
- Connect an iOS device to your computer.
- Use one of the following methods:
- Open the
ios/SampleApp.xcworkspacein XCode and then click the play button. - Using the terminal application, go to the project folder and run
yarn ios.
- Open the
Measuring Vital Signs
- Position your face in the center of the camera preview.
- Click the Start button and verify that you see the face detection graphics (bounding rectangle).
- Pulse Rate vital sign values (this is an example of an "instantaneous" value) should be received after approximately 11 seconds.
- After the measurement ends (either by tapping on the Stop button or at the end of the defined measurement duration), an alert with the Pulse Rate and Mean RRi results will be shown (this is an example of a "final" result).
- The final results may be invalid if there was insufficient measuring time.
- Also see the following relevant pages:
- Best practices on how to take a measurement
- SDK Accuracy Targets and Report Times
- SDK Alerts